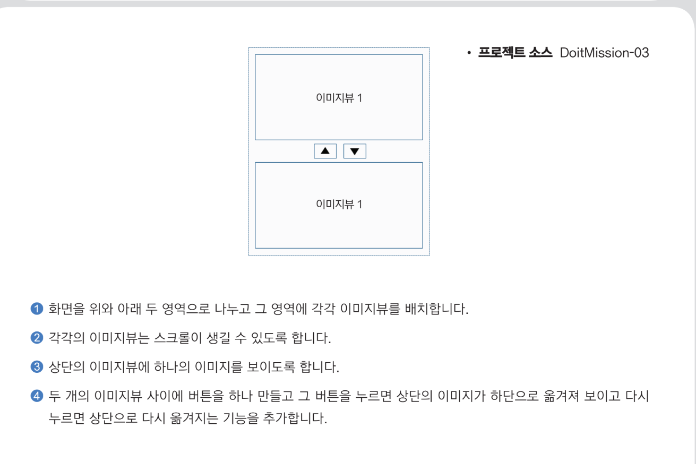
1. 구현해야 할 것

2. java 소스코드
( 아래는 MainActivity.java의 코드이다. )
public class MainActivity extends AppCompatActivity {
ImageView img1,img2;
Button btn1, btn2;
BitmapDrawable bd;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
img1 = findViewById(R.id.img1);
img2 = findViewById(R.id.img2);
btn1 = findViewById(R.id.btn1);
btn2 = findViewById(R.id.btn2);
btn1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
img1.setVisibility(View.VISIBLE);
img2.setVisibility(View.INVISIBLE);
setImage(img1);
}
});
btn2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
img1.setVisibility(View.INVISIBLE);
img2.setVisibility(View.VISIBLE);
setImage(img2);
}
});
}
public void setImage(ImageView img){
Resources res = getResources();
bd = (BitmapDrawable) res.getDrawable(R.drawable.beach);
int getWidth = bd.getIntrinsicWidth();
int getHeight = bd.getIntrinsicHeight();
img.setImageDrawable(bd);
img.getLayoutParams().width = getWidth;
img.getLayoutParams().height = getHeight;
}
}
3. xml 소스코드
( 아래는 activity_main의 xml 코드이다. )
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<HorizontalScrollView
android:id="@+id/upLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@id/btnLayout"
android:layout_alignParentTop="true">
<ScrollView
android:layout_width="wrap_content"
android:layout_height="match_parent"
tools:ignore="SpeakableTextPresentCheck">
<ImageView
android:id="@+id/img1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:srcCompat="@drawable/beach" />
</ScrollView>
</HorizontalScrollView>
<LinearLayout
android:id="@+id/btnLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:orientation="horizontal">
<Button
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="up" />
<Button
android:id="@+id/btn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="down" />
</LinearLayout>
<HorizontalScrollView
android:id="@+id/downLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/btnLayout"
android:layout_alignParentBottom="true">
<ScrollView
android:layout_width="wrap_content"
android:layout_height="match_parent"
tools:ignore="SpeakableTextPresentCheck">
<ImageView
android:id="@+id/img2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:visibility="invisible"
app:srcCompat="@drawable/beach" />
</ScrollView>
</HorizontalScrollView>
</RelativeLayout>
< 이미지는 아래의 파일을 다운 >
'안드로이드 with 자바 > 자잘한 문제들' 카테고리의 다른 글
| BitmapDrawable을 통한 스크롤 뷰 구현 (0) | 2022.05.11 |
|---|---|
| 부분 레이아웃을 전체 레이아웃에 메모리에 객체화 시키기. (0) | 2022.01.11 |
| Toast 직접 만들어 표시하기. (0) | 2022.01.06 |
| [4] SMS 입력 화면 만들고 글자의 수 표시하기 (0) | 2021.12.28 |
| java 코드에서 화면 구성 (0) | 2021.12.22 |